Итак, повторюсь. Понадобилось изменить цвет иконки у плитки (tile) при изменении состояния другого объекта (не того, для которого была создана плитка)
Опишу задачу для чего это мне понадобилось сделать это у себя.
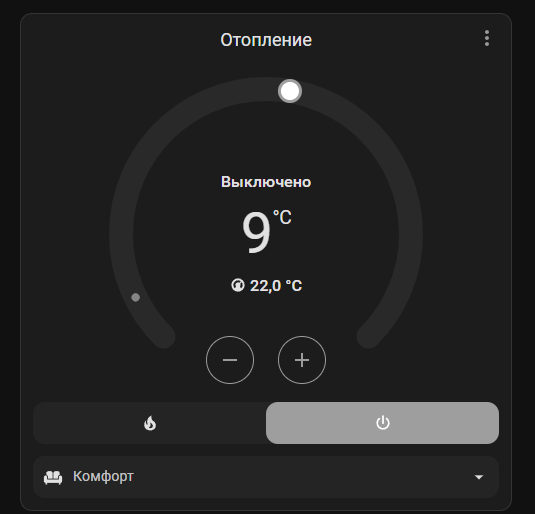
Есть в Home Assistant возможность создать виртуальную климатическую установку — у меня это датчик температуры на даче в доме и два электрических обогревателя. Все работает отлично.

Только, проблема. Забываю включить отопление перед тем, как выехать на дачу. Понятно, чтоб приехал и уже была комфортная температура.
Решил сделать из виртуальных объектов даты и времени и переключателя такой своеобразный будильник, чтоб в заданное время отопление включилось.
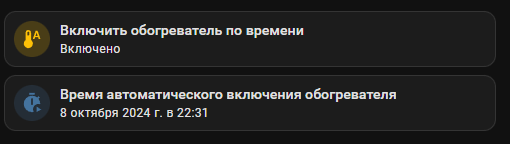
Только, было изначально так:

А хотелось, чтоб управление было через одну плитку — плитку даты и времени. В принципе, без танцев с бубном сделать это получилось, есть такие настройки у плитки, что можно по щелчку вызвать любую службу. Вызываем службу input_boolean.toggle с целью нашего input_boolean. Но проблема в том, что не видно в плитке даты и времени состояние виртуального выключателя. Собственно, решение ниже.
П.С. Логика работы реализована в node-red. В статье не описано.
Дано:
- Home Assistant
- HASC, установленный в HA
- card-mod, установленный через HASC
- Вспомогательный объект: Вспомогательный переключатель (input_boolean.vkliuchit_obogrevatel_po_vremeni)
- Вспомогательный объект: Вспомогательная дата и время (input_datetime.vremia_avtomaticheskogo_vkliucheniia_obogrevatelia)
Надо:
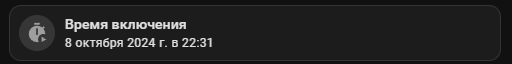
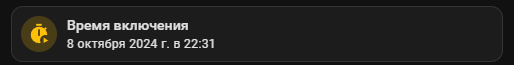
Надо сделать так, чтобы на панели отсутствовал объект input_boolean, а его состоянием мы управляли через щелчёк по иконке input_datetime. При этом, цвет у иконки input_datetime должен меняться в зависимости от состояния input_boolean.


Решение:
Используем расширение card-mod. Оказывается, оно может и в условия.
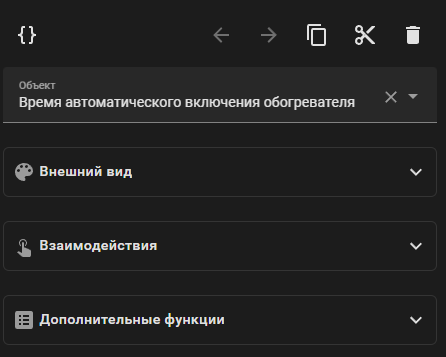
Добавляем плитку нашей вспомогательной даты и времени.

Указываем объект, в моем случае — input_datetime.vremia_avtomaticheskogo_vkliucheniia_obogrevatelia.

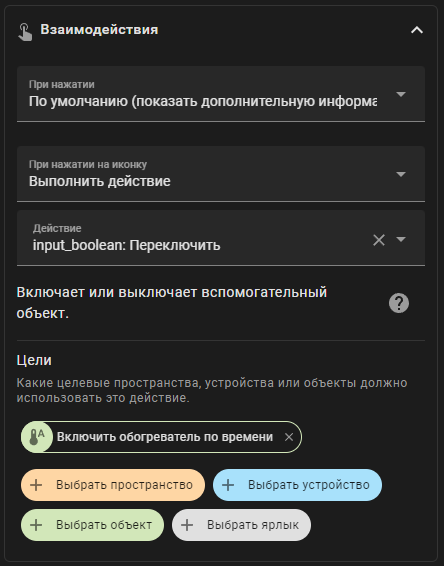
В разделе «Взаимодействие» выбираем при нажатии на кнопку «Выполнить действие» -> «input_boolean: Переключить» -> Цели — наш виртуальный переключатель.

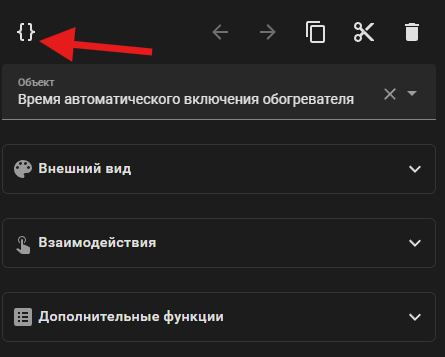
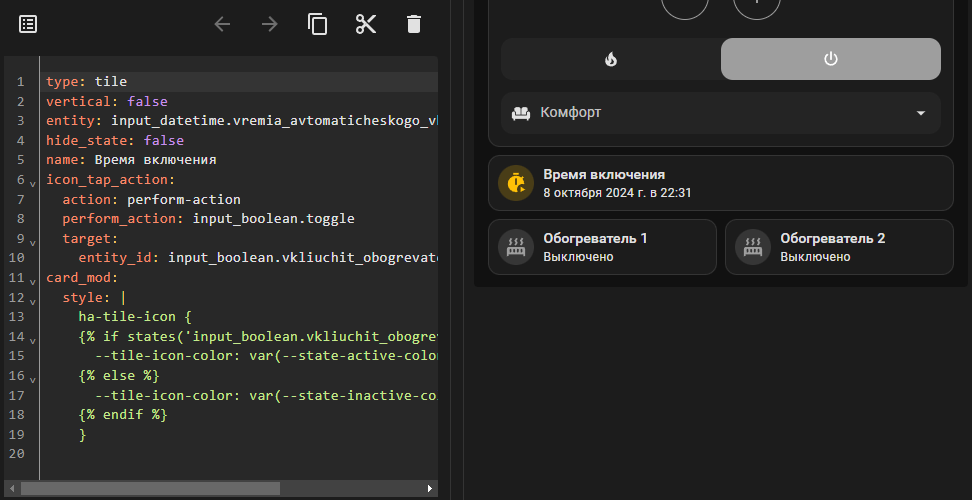
Далее, переходим в текстовый режим редактирования:

Добавляем в конец текста:
card_mod:
style: >
ha-tile-icon {
{% if states('input_boolean.vkliuchit_obogrevatel_po_vremeni') == 'on' %}
--tile-icon-color: var(--state-active-color) !important;
{% else %}
--tile-icon-color: var(--state-inactive-color) !important;
{% endif %}
}Где input_boolean.vkliuchit_obogrevatel_po_vremeni — наш виртуальный переключатель.

Собственно, все.
Итог.
Управление через одну плитку — плитку даты и времени. По щелчку на плитку выставляем дату и время, по щелчку на иконку плитки — включаем или выключаем виртуальный переключатель.
